- INTRODUCCIÓN
- LA WEB 1.0
- LA WEB 2.0
- APLICACIONES DE LA WEB 2.0 SEGÚN LA ACTIVIDAD A LA QUE SE DESTINA
- IMPLICACIONES EDUCATIVAS EN LA WEB 2.0
- ¿WEB 3.0?
- CONCLUSIÓN
- REFERENCIAS
- INTRODUCCIÓN
La estructura actual de Internet, también llamada red o web, no es la de hace unos años. Además, los recursos que encontramos ofrecen nuevas posibilidades que antes no existían. Por esto, debemos analizar la estructura de web que existe actualmente, la que existió y la que se está empezando a utilizar.
Somos de la opinión de que la web 2.0 está evolucionando; ya se habla de la web 3.0 o web semántica, aunque con este último nombre ya se quería definir la web 2.0 en el año 2004 (Roig Vila, 2005).
Con esta aportación de Roig Vila vamos a tratar tres tipos de web: la 1.0 (anterior), 2.0 (actual) y 3.0 (próxima).
Somos de la opinión de que la web 2.0 está evolucionando; ya se habla de la web 3.0 o web semántica, aunque con este último nombre ya se quería definir la web 2.0 en el año 2004 (Roig Vila, 2005).
Con esta aportación de Roig Vila vamos a tratar tres tipos de web: la 1.0 (anterior), 2.0 (actual) y 3.0 (próxima).
- LA WEB 1.0
Comencemos por la web que había antes de la actual, la web 1.0. Según wikipedia, el término web 1.0 ha sido creado para describir la web antes del impacto de la «fiebre punto com» en el 2001, que es visto por muchos como el momento en que el Internet dio un giro. Se refiere a un estado de la World Wide Web, y a cualquier página web diseñada con un estilo anterior a la web 2.0.
Ésta presenta las siguientes características:
Ésta presenta las siguientes características:
- Páginas web estáticas: es solo de lectura, el usuario no puede interactuar con el contenido de la página, solo leerlos (no vídeos, poadcast, comentarios)
- Los contenidos son producidos por el Webmaster, el administrador de la página, y no se pueden modificar por ningún usuario visitante.
- La arquitectura de trabajo es cliente servidor. El servidor pone el contenido y el cliente lo único que puede hacer es visualizarlo.
- Visualización de contenidos, mediante un navegador web. No existen aplicaciones donde poder tratarlos.
- És necesario tener un programa cliente instalado en el ordenador, por ejemplo Visual FoxPro.
- El uso de framesets o marcos, para mantener ordenados los contenidos y la estructura de las páginas web.
- Extensiones propias de HTLM como <blink> y <marquee>, etiquetas introducidas durante la guerra de navegadores web. Éstas dan efecto a los títulos, por ejemplo el de marquesina y el de efecto parpadeante. (ver)
- Libros de visitas en línea o guestbooks, donde los usuarios pueden escribir comentarios, sus opiniones, datos, etc.
- Botones GIF, casi siempre a una resolución típica de 88x31 pixels en tamaño, promocionando navegadores web u otros productos.
- Formularios HTML enviados vía correo electrónico. Un usuario llenaba un formulario y después de hacer clic se enviaba a través de un cliente de correo electrónico con el problema que en el código se podía observar los detalles del envío del correo electrónico; datos como la hora, el correo e información personal.
- Todas sus páginas se creaban de forma fija y muy pocas veces se actualizaba, por lo que el contenido quedaba obsoleto.
- LA WEB 2.0
La web 2.0, la actual, está comúnmente asociada con un fenómeno social basado en la interacción de diferentes aplicaciones web o páginas de Internet que facilitan compartir información y que utilizan la inteligencia colectiva para proporcionar servicios interactivos en red dando al usuario control de sus datos. Según wikipedia, Tim Berners-Lee y Robert Cailliau crearon la web alrededor de 1980. Durante estas dos últimas décadas ha sufrido una evolución extraordinaria y asombrosa, apareciendo en 2004 el concepto de Web 2.0 fruto de esta evolución de la tecnología.
Antes de la llegada de las tecnologías de la Web 2.0 se utilizaban páginas estáticas programadas en HTML (Hyper Text Markup Language) que no eran actualizadas frecuentemente. El éxito de las .com dependía de webs más dinámicas (a veces llamadas Web 1.5) donde los sistemas de gestión de contenidos servían páginas HTML dinámicas creadas desde una base de datos actualizada.
Los teóricos de la aproximación a la Web 2.0 piensan que el uso de la web está orientado a la interacción y a las redes sociales, que pueden servir contenido que explota los efectos de las redes, creando webs interactivas y visuales. Es decir, los sitios Web 2.0 actúan más como puntos de encuentro o webs dependientes de usuarios que como webs tradicionales.
De éste modo aparece un nuevo termino, <computación en la nube> o cloud computing, que define la tecnología en la que los recursos y servicios informáticos son ofrecidos y consumidos como servicios a través de Internet.
La web 2.0 presenta las siguientes características:
- Gran interacción entre los usuarios con la creación de las redes sociales.
- La plataforma de trabajo es la propia página web. No es necesario tener instalado un programa cliente en el ordenador; con conexión a Internet y una cuenta de correo electrónico es suficiente para poder acceder. De este modo el PC va más rápido, pues no hay tantas aplicaciones y el contenido está siempre en la nube, por lo que se puede abrir desde cualquier dispositivo.
- Contenido dinámico, cambiante y actualizado, ajustado a las tendencias y a las necesidades de los usuarios.
- Visualización mediante navegador. El lector RSS genera un enlace, por lo que no es necesario tener una aplicación o un paquete de datos instalado para acceder.
- La escritura web es compartida, es decir, ya no es solo el administrador el que puede escribir y editar, sino también los usuarios, lo que se le llama plataformas auto-edición.(ejemplos: wikipedia y blogs)
- La unidad mínima de contenido es el post o artículo. Siempre estamos publicando algo, y ese algo se llama post o artículo.
- Todos son autores de la información, ya que es compartida. Así la información es más rica, pues cuenta con diferentes puntos de vista, aunque no siempre estos son válidos.
- El etiquetado colectivo. En las redes sociales puedes etiquetar a las personas que desees para que puedan acceder directamente a la información o etiquetar el contenido dependiendo del tema.(folcsonomía, marcadores sociales, nube de etiquetas...)
%2B19.01.28.png) |
| Nube de etiquetas de mi blog. |
Dependiendo del uso que le demos podemos encontrar distintas páginas en Internet. A continuación una clasificación y unos ejemplos de ellas, de las cuales algunas existen en App.
- Para expresarse, crear y publicar: Blogs (Blogger y Wordpress) y Wikis (Wikipedia).
- Para compartir y buscar información: YouTube, Flickr, Slideshare.
- Redes sociales: Second life, Twitter, Facebook, Tuenti, Instagram, Hi5. También hay redes sociales profesionales, dirigidas al contacto del mundo empresarial; algunas de éstas son LinkedIn y Xing.
- Para acceder a la información de interés con distintos formatos: RSS, XML, Bloglines, Google Reader, buscadores especializados. Ejemplo: http://www.abc.es/rss/, http://rss.elmundo.es/rss/.
- IMPLICACIONES EDUCATIVAS EN LA WEB 2.0
- Es un espacio horizontal y rico en fuentes de información ya que dispone de innumerables recursos.
- Está orientado al trabajo, tanto autónomo como colaborativo.
- Crítico y creativo, fomenta la imaginación y la expresión personal. Hay personas que no saben expresarse de forma oral y lo hacen mediante blogs.
- Permite investigar y compartir recursos, crear conocimientos y aprender, de manera autónoma o grupal. También enseña a aprender a aprender mediante la exploración de los recursos que ofrece.
- Facilita un aprendizaje más autónomo, y como consecuencia, mayor participación en las actividades grupales. Un ejemplo de ello es que si un grupo de alumnos tiene que hacer un trabajo el contenido se dividirá entre los componentes. Estos se encargarán de desarrollar y buscar los contenidos correspondientes a su tema (trabajo y aprendizaje autónomo), que posteriormente pondrán en común y valorarán positivamente, pues la tarea de todos es imprescindible para elaborar el trabajo final(trabajo y aprendizaje grupal).
- Hay más interés y motivación, pues las TIC son unos recursos que llaman la atención de los menores por el hecho de que se pueden utilizar de diversas maneras y hay información dada de diferentes formas.
- Permite elaborar materiales (solo o en grupo), compartirlos u someterlos a los comentarios de los lectores, para que todos puedan disfrutar de dichos materiales y recibir críticas constructivas y diversas opiniones que pueden ayudar a mejorar.
- Ofrece espacios on-line para la publicación de los contenidos y así estar al alcance de todos los usuarios y no sólo de los conocidos.
- Posibilita nuevas actividades de aprendizaje y evaluación. Puede servir como referencia al profesorado para crear nuevas actividades y evaluación o puede utilizar las que ya están en la web.
- Mejora competencias digitales -buscar, procesar y comunicar-; es decir, se aprende a buscar la información más relevante y que mejor se adapte a lo que queremos expresar, procesar y entender esta información y comunicarla, utilizando diferentes aplicaciones.
- Creación y gestión de redes de centro y profesores, que facilitan el control de los alumnos tanto por parte del profesorado como de las familias, la relación familia-centro y en algunos casos las relaciones entre alumnos. Esto se puede hacer mediante blogs o plataformas privadas.
Veamos un vídeo sobre las aportaciones de la web 2.0 en la educación.
- ¿WEB 3.0?
Hoy en día nos encontramos en la web 2.0, la web de las redes sociales; incluso ya interactuamos con las web 3D, con los mundos virtuales y la realidad aumentada. Se podría decir que ya nos encontramos ante el concepto web 3.0, que va unido a la Web Semántica.
En lo que a semántica se refiere, ésta web es una extensión del Word Wide Web donde se expresa el lenguaje natural, el que se puede entender, interpretar y utilizar por agentes software, permitiendo así encontrar, compartir e integrar la información de un modo más fácil.
El término se acuñó en 2001 en un artículo científico del American Boauthored, editado por Berners-Lee, donde se definía el término como un lugar donde las máquinas pueden leer páginas web con la misma facilidad que los humanos.
La definición tiene diferentes versiones, pues el término todavía no existe. Mientras unos expertos aseguran que será una unión coherente entre inteligencia artificial y web, otros apuntan a una progresión de Internet tal y como lo conocemos.
Otro de los términos que se han utilizado para definir la web 3.0 hacen referencia a la transformación de la web en una base de datos, un movimiento hacia la fabricación de contenido accesible para múltiples buscadores, la influencia de la inteligencia artificial, la web semántica o la web geoespacial.
Las características básicas que se prevé que posea la web 3.0 son:
- Una web semántica e inteligente <capaz de organizar la información, reorganizarla y transformarla dentro de los parámetros de necesidad del usuario de la misma. En definitiva, una web inteligente, una web integrada y sobre todo con "valor añadido"> (Revuelta y Pérez,2009,147).
- Una web accesible para todos, sin barreras.
- Estar en todos los dispositivos; ya no solamente utilizamos ordenadores para conectarnos a Internet, sino tablets, smartphones, mapas interactivos y la automoción.
- Prestar servicios al usuario y eliminar su necesidad de disponer de sistemas operativos complejos y grandes discos duros para almacenar su información. Todo se encontrará en la nube.
Echa un vistazo a Spotlight, lo nuevo de iOS 8, que tiene en cuenta factores como el contexto, la ubicación y los gustos del usuario. Esto podría ser un buen ejemplo de la nueva web 3.0.
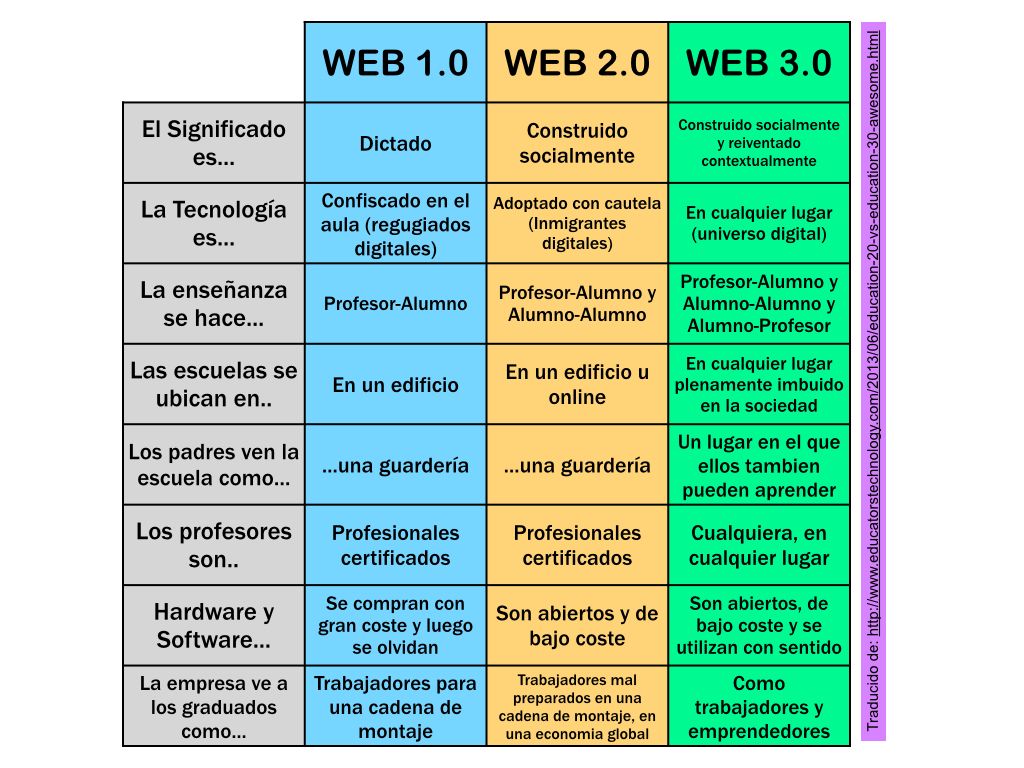
Tras haber explicado los tres tipos diferentes de web, veamos una tabla comparativa atendiendo a diversos temas:
- CONCLUSIÓN
Como hemos observado, la web ha evolucionado y está en constante cambio; cada vez se adapta más a los gustos y a las necesidades del consumidor por lo que ¿habrán diversas webs dependiendo de los tipos de consumidor? La respuesta a ésta pregunta solo la tiene el tiempo, ¡mientras tanto, aprovechemos y hagamos un uso responsable de los recursos que nos ofrece la web!
- REFERENCIAS
- Julio Barroso Osuna y Julio Cabero Almenara. (2013). Nuevos escenarios digitales. Las tecnologías de la información y la comunicación aplicadas a la formación y desarrollo curricular. Madrid: Pirámide.
- <FRAME> gestionar marcos (frame)  . (s.f.). Obtenido de http://www.htmlpoint.com/guida/html_13.htm
- YouTube. (s.f.). Obtenido de https://www.youtube.com
- ¿CONOCES LAS DIFERENCIAS ENTRE LA WEB 1.0, 2.0 Y 3.0? (s.f.). Obtenido de http://www.theflippedclassroom.es/conoces-las-diferencias-entre-la-web-1-0-2-0-y-3-0/
- ¿Qué es un Podcast? - Definición de Podcast. (s.f.). Obtenido de http://www.masadelante.com/faqs/podcast
- Web 1.0. (s.f.). Obtenido de http://es.wikipedia.org/wiki/Web_1.0#cite_note-3
- Web 1.0, Web 2.0 y Web 3.0. (s.f.). Obtenido de http://www.estudioseijo.com/noticias/web-10-web-20-y-web-30.htm
- Web 2.0. (s.f.). Obtenido de http://es.wikipedia.org/wiki/Web_2.0
- Web 3.0 . (s.f.). Obtenido de http://es.wikipedia.org/wiki/Web_3.0
- Wikipedia. (s.f.). Obtenido de http://es.wikipedia.org/wiki/Wikipedia:Portada
- Wordpress. (s.f.). Obtenido de https://es.wordpress.com
- Xing. (s.f.). Obtenido de https://www.xing.com
- ABC. (s.f.). Obtenido de http://www.abc.es/rss/
- Basantes, L. (13 de Febrero de 2014). Web 2.0 y 1.0. Obtenido de http://es.slideshare.net/lucydanielahumanantebasantesar/web-20-y-10-31185412
- Blogger. (s.f.). Obtenido de https://www.blogger.com/
- Ejemplo de cliente-servidor. (s.f.). Obtenido de http://msdn.microsoft.com/es-es/library/aa695367(v=vs.71).aspx
- El Mundo. (s.f.). Obtenido de http://rss.elmundo.es/rss/
- Facebook. (s.f.). Obtenido de https://www.facebook.com
- Flickr. (s.f.). Obtenido de https://www.flickr.com/#section-1
- Folcsonomía. (s.f.). Obtenido de http://es.wikipedia.org/wiki/Folcsonom%C3%ADa
- Instagram. (s.f.). Obtenido de http://instagram.com
- Hi5. (s.f.). Obtenido de http://www.hi5.com
- Jaramillo, D. (04 de Octubre de 2010). Web 1.0 y 2.0. Obtenido de http://es.slideshare.net/davidbet2/web-10-y-20-5352141?next_slideshow=1
- La evolución de la Web. (s.f.). Obtenido de http://www.evolutionoftheweb.com/?hl=es
- Linkedin. (s.f.). Obtenido de https://es.linkedin.com
- Potro, E. (17 de Marzo de 2009). Título del post llamativo. Obtenido de http://ciudadblogger.com/2009/03/titulo-de-post-llamativo.html
- Oliver, B. (s.f.). ¿Qué es la Web 3.0 o Web Semántica? Obtenido de ¿Qué es la Web 3.0 o Web Semántica?
- Second Life. (s.f.). Obtenido de http://secondlife.com
- Slideshare. (s.f.). Obtenido de http://www.slideshare.net
- Twitter. (s.f.). Obtenido de https://twitter.com
- Tuenti. (s.f.). Obtenido de https://www.tuenti.com/?m=Login
- Spotlight. (s.f.). Obtenido de https://www.apple.com/es/ios/whats-new/spotlight/

No hay comentarios:
Publicar un comentario